Client Portal is a website where customers can find answers to their questions and solutions to their problems. Designed to resolve many common queries that a brand receives, a client portal should make it simple for customers to find the answers they're looking for.
SUPER SIMPLE
It's quite easy and feasible to make your own website if what you're doing is using a client portal plugin. We offer you a very simple and easy way to create a "web page" and you can now have a web page and present your products and services to customers. Use something super simple.
ALL ON ONE PAGE
You can include all information about your organization, products and services on your web page including about us, success story, blog, customer reviews, news, frequently asked questions and answers.
EXPERIENCE THE DIGITAL TRANSITION
Web page will make your interactions with customers simpler and more efficient. Having a web page will help you compete in the market and improve the user experience without spending a lot of money and time.
Advantage
We’ll give you an opportunity to create a web page at an affordable price that you won't find anywhere else. The advantages below will be felt only by the organization that has been able to take advantage of this opportunity. You can create a web page in less than 1 hour just by preparing your company information.
What can you build with Client Portal?
Growth opportunity
Web pages, in general, are great ways to provide a place that potential investors can be referred to. It shows what your company is about, what it has achieved and what it can achieve in the future.
Online Presence 24/7
Having a web page means customers are always able to find you – anytime, anywhere. Even outside of business hours, your web page continues to find and secure new customers. It offers the user convenience as they can access the information they need in the comfort of their own home, with no added pressure to buy.
Information exchange
At its simplest, a web page provides a quick and easy way of communicating information between buyers and sellers. You can list your opening hours, contact information, show images of your location or products, and use contact forms to facilitate enquiries from potential customers or feedback from existing ones.
Credibility
In today’s modern world, there is an expectation for any reputable company to have some kind of online presence. Potential customers would likely be distrusting of any business that didn't have a telephone number or a physical address, and the same can be said for not having a website and email address.
Scale your web page without increasing the costs
Client portals make clients' lives easier by making information available to them on a variety of devices. This keeps them connected wherever they are. There is no need to stick to traditional working hours. In many cases this flexibility is not a nice-to-have, but a must-have.
Many consumers say that they trust a company that has its own website. So make your digital transition with us and earn the trust of your customers.
Of internet users say they won't recommend a business with a poorly designed website on mobile
Of consumers who search for a type of business on a mobile device call or go to that business within 24 hours
The Client Portal plugin is available at erxes marketplace for all users when you get started with erxes. It comes for free as it’s one of the core plugins erxes provides.
⚙️ Self-hosted client, please go to the plugin installation documentation to install the Report plugin after installing the erxes XOS.
💻 SaaS clients, when you sign-up for erxes, the Client portal plugin will be there already, so just go along with this guideline to get started with this plugin
Step one. Create your Knowledge Base for your desired reason.
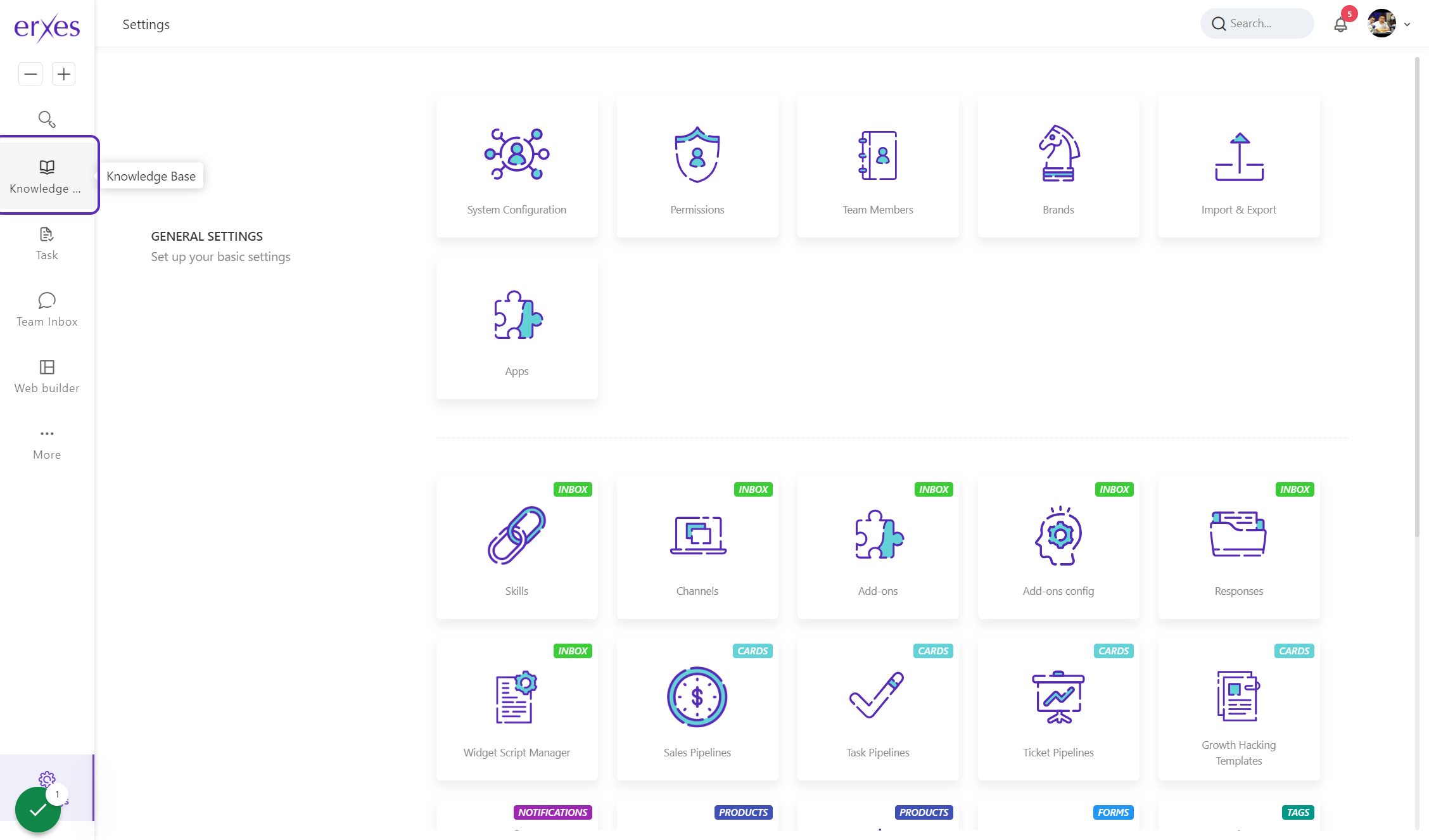
To create your Knowledge Base, please go to the Knowledge Base plugin to learn about how you can do it.

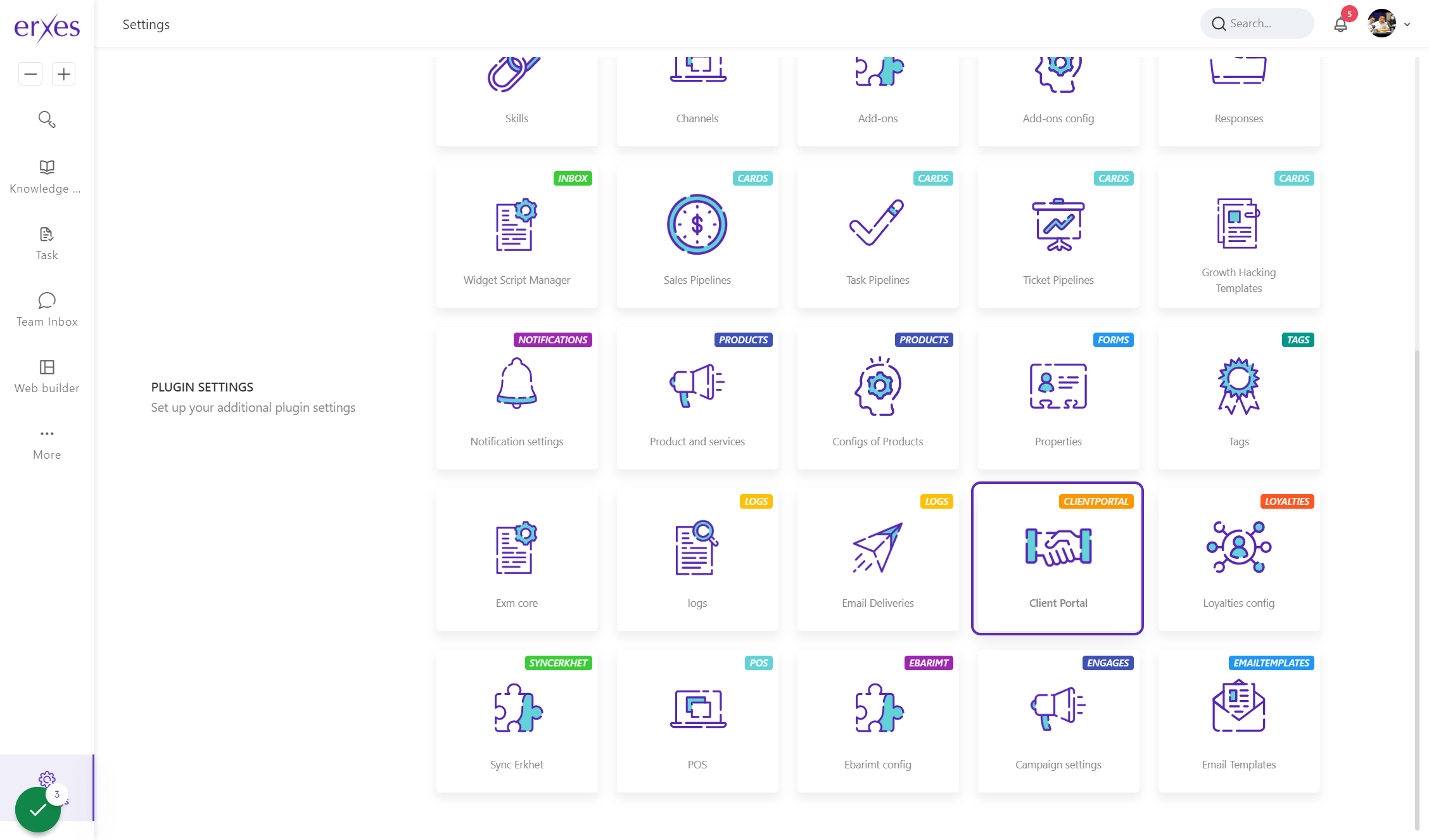
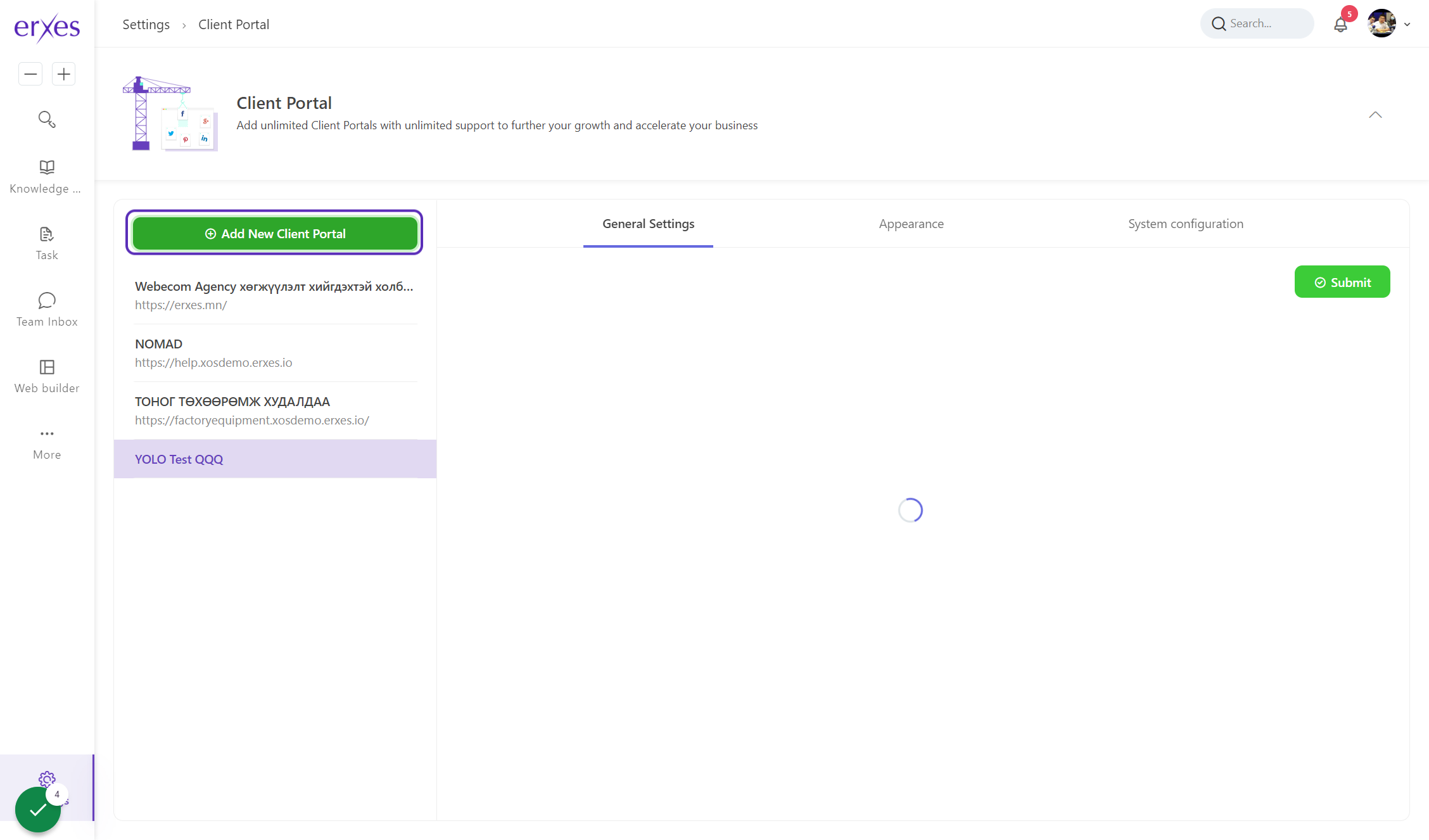
Step two. Once you created your Knowledge Base, go to settings and get access to Client Portal admin section.

Step three. Press "Add New Client Portal" to create your new client portal.

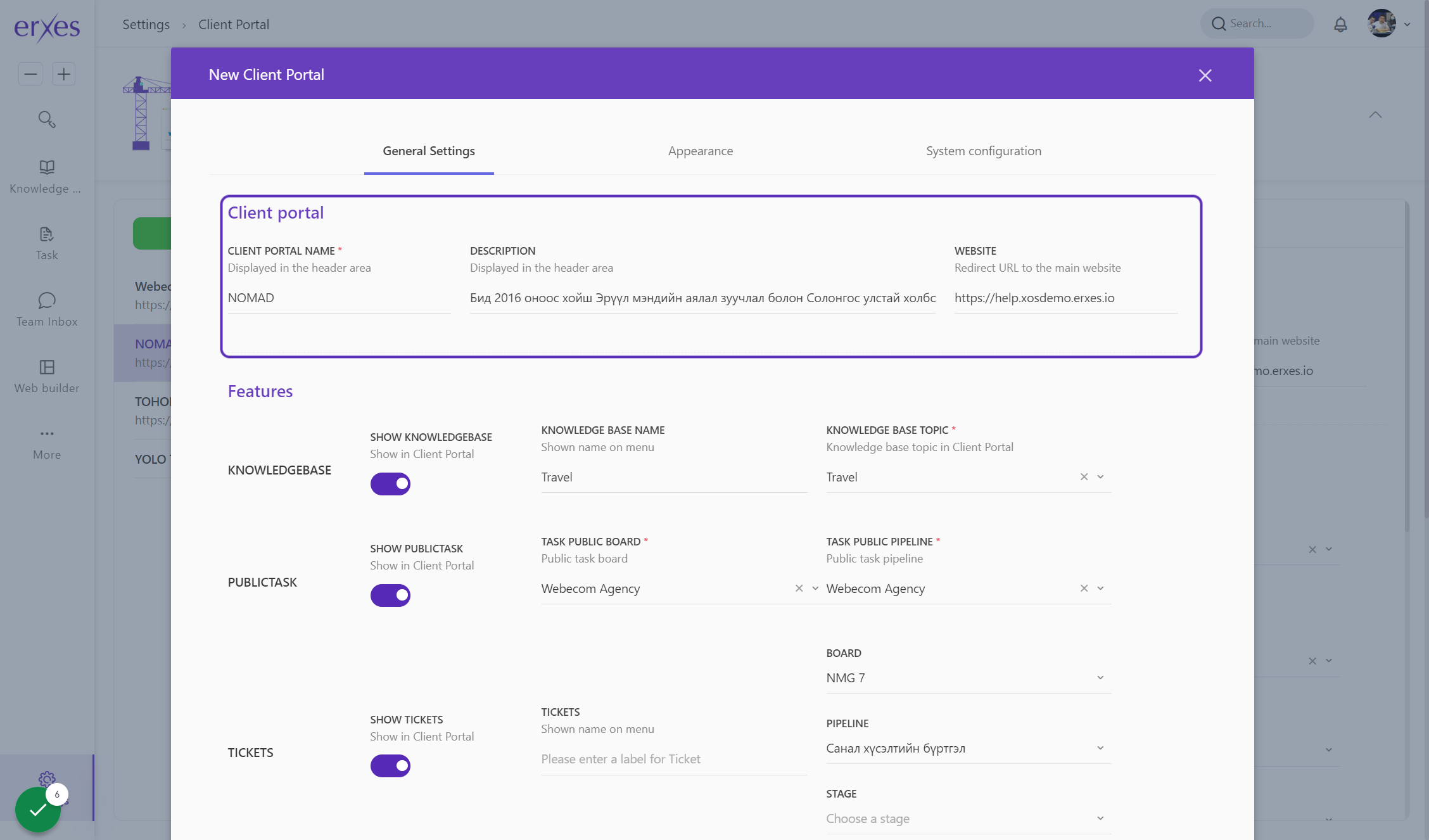
Step four. Insert your client portal description.
This information is should be shown to the public:
- Client Portal Name: Name of your client portal.
- Description: The description of your client portal.
- Website: The domain address of your client portal P.S. write an email to [email protected] to report this.
- Knowledge Base: Choose the knowledge base category you intended to be shown on your client portal.

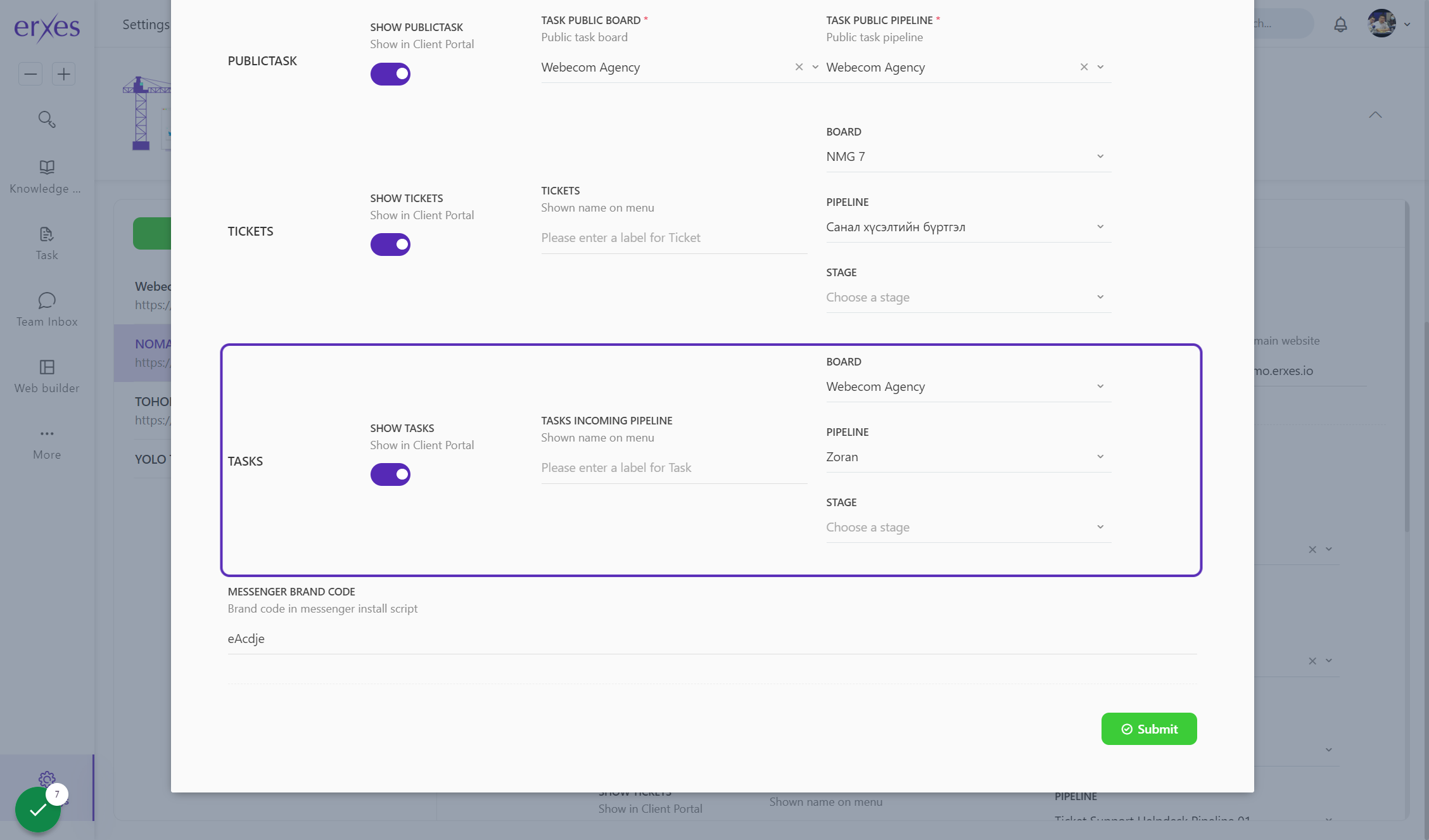
Step five. If you connecting your Ticket/Task to your client portal, you'll choose the particular pipeline here at your client portal settings.

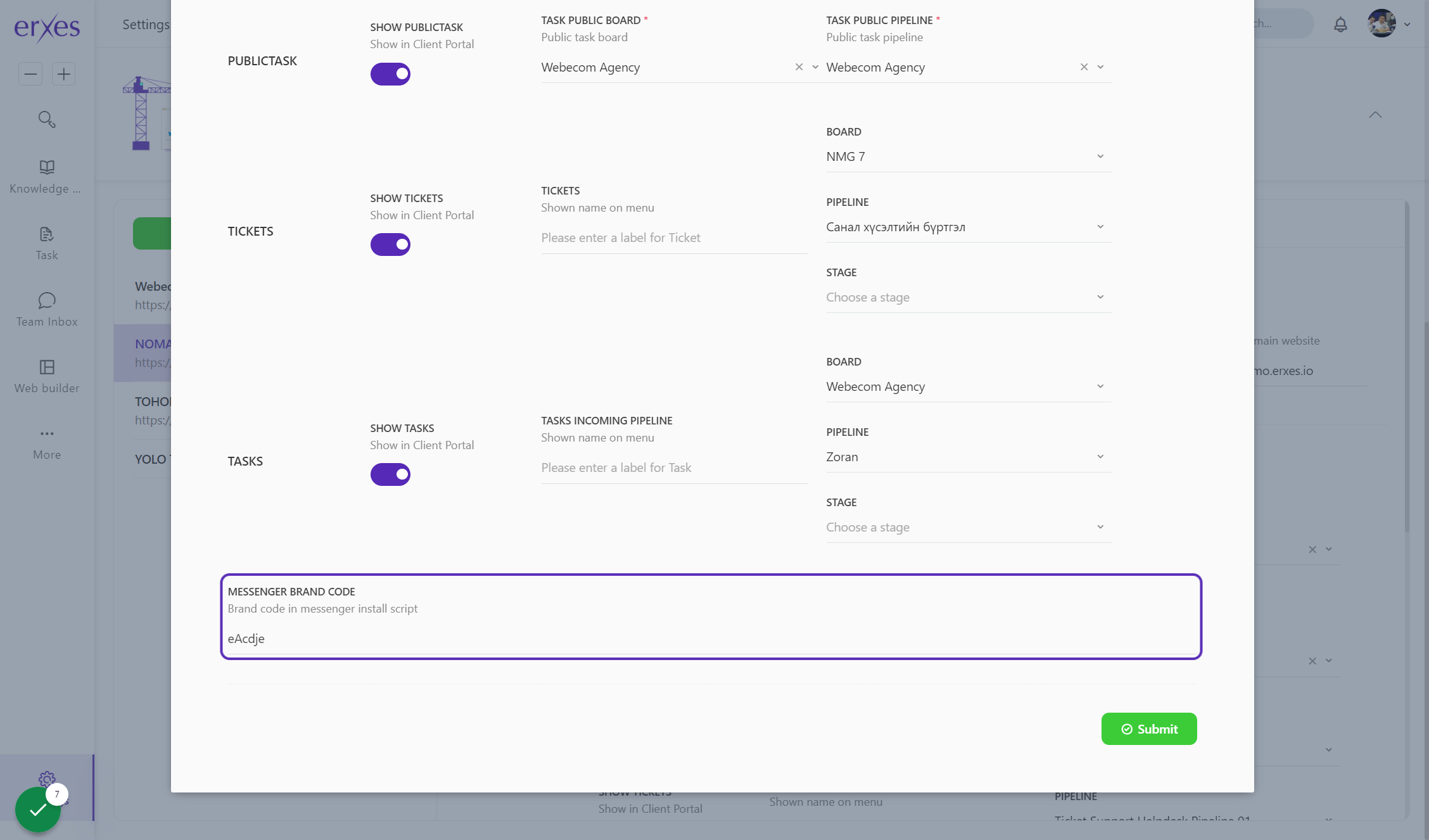
Step six. If you connect erxes Messenger to your newly created client portal, you can insert the Messenger Brand ID that you want to connect from where the following guidline shows you.
Step seven. And place it on your Messenger Brand Code, the bottom of your client portal settings.

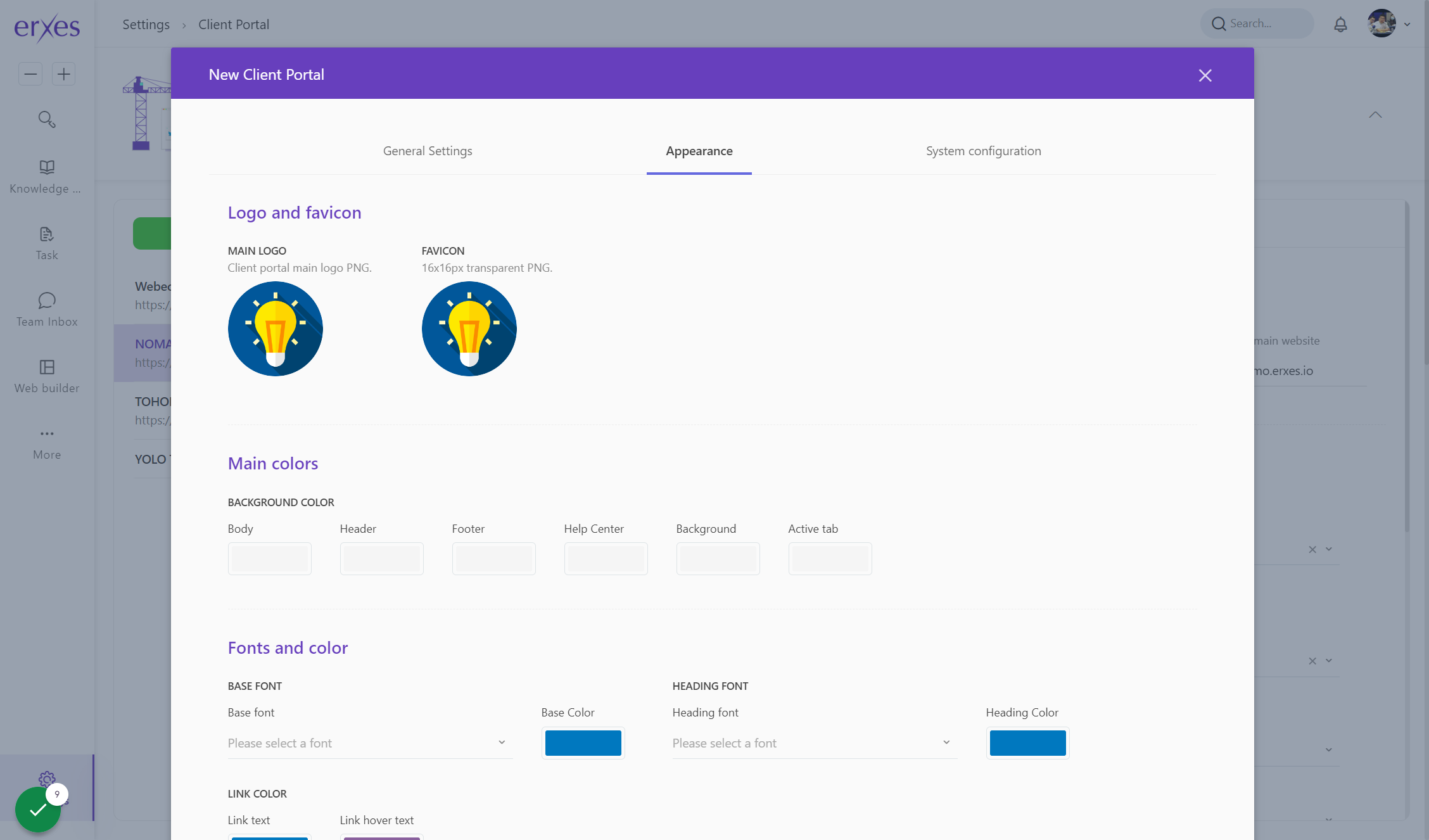
Step eight. Customize your client portal by changing the logo and appearances.

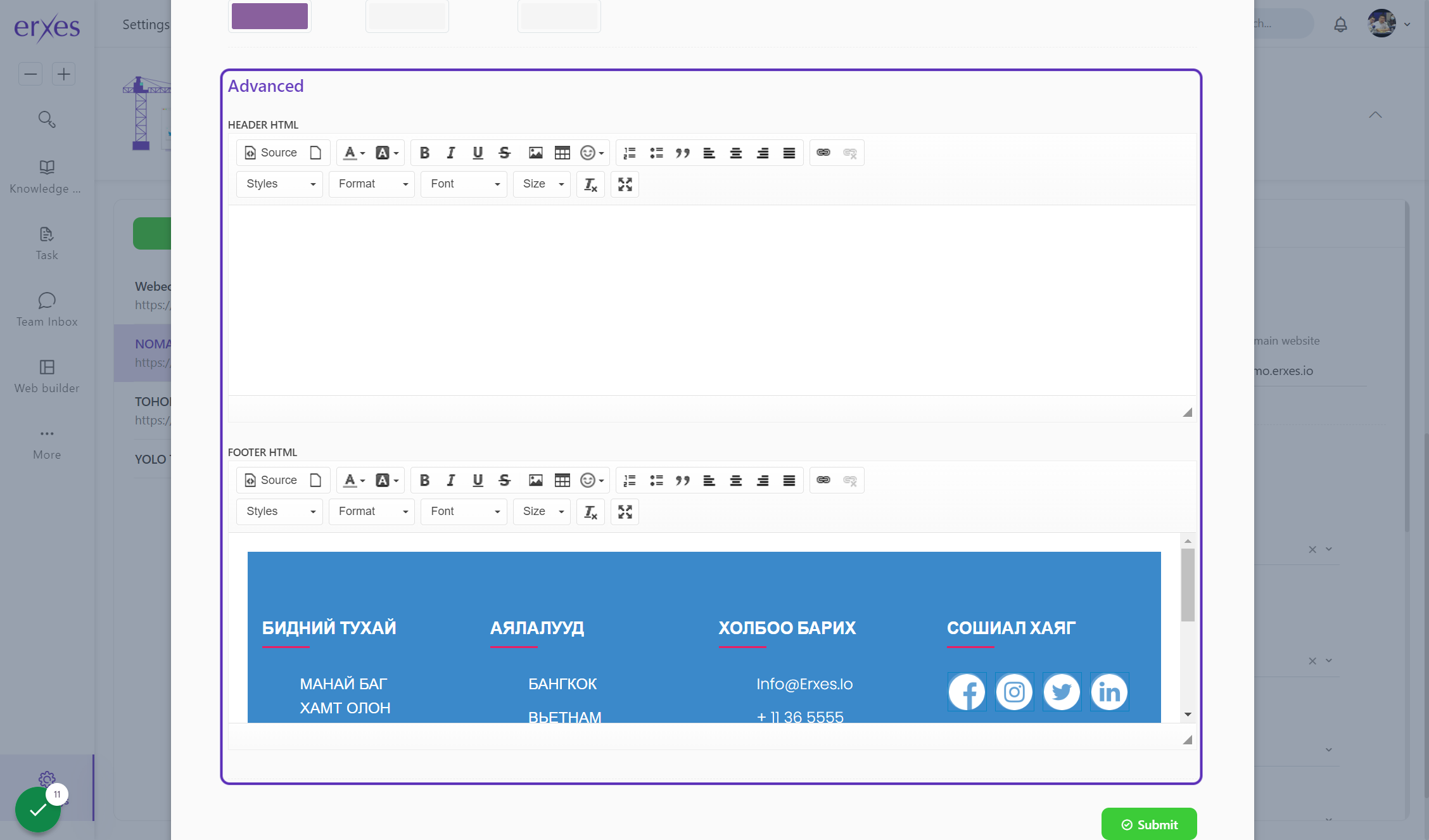
Step nine. Create footer using prepared HTML, CSS script.

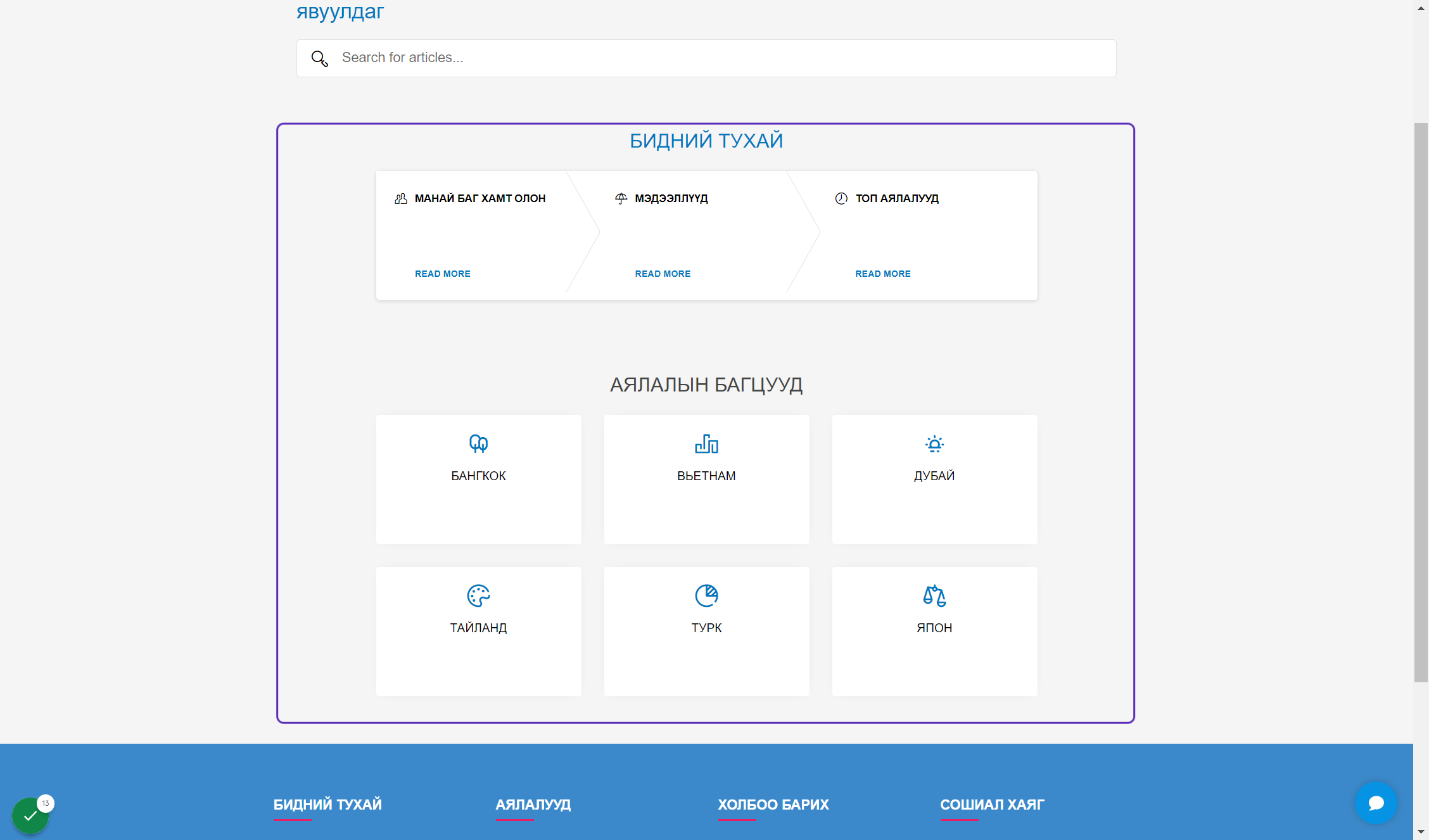
Step ten. Congratulations, you've created your client portal using erxes Knowledge Base. Go to your client portal and check if there is everything you wanted to be exists are there.